axidraw-sketchpad
Plotter Sketchbook

Bundling Modules with Webpack
In order to write modular, reusable code, I am experimenting with using Webpack to bundle modules together.
npm run build
Run from the command line
This is a new proof-of-concept feature. Eventually I’d like to add support for rendering a sketch directly to SVG without the web browser GUI.
node index.js --sketch=1 > sketch.svg
Run from a local server
Because this code loads additional resources, browsers will require it to be run from an HTTP server, as opposed to running from the file system (i.e. File://).
As a primarily JavaScript project, I have set up Node to serve the files. After you have installed Node, run the following command from the project root:
node index.js
Or (after running npm link) you should be able to run using:
serve-sketches
Access the application at http://localhost:8000.
There are many other great ways to start a local HTTP server.
Run local server for live-reload rapid development
In order to see updates to saved files automatically refresh in the browser, the browser-sync package from browsersync.io can be installed globally and used to serve the project.
Run the following command from within the plotter-sketchbook sub-folder (not root folder):
browser-sync start --server --files "assets/js/studies/*.js"
This will start a new local server and open your browser. In this case any changes made to a JavaScript
file in the studies folder will trigger a browser refresh.
Options
Sketches can be navigated to using the menu, which adds a URL fragment like #bezier:
http://localhost:8000/#bezier
- Margins, padding and axes can be added by adding
?grid=trueto the URL. - Pen up/down indicators can be added by adding
?pen=trueto the URL. - Title can be removed by adding
title=false - Signature can be removed by adding
sign=false - Date can be removed by adding
date=false - Git Commit Hash can be added after the date by adding
?showCommit=trueto the URL. - Sketch ID can be selected by adding “?sketch={id}” to the URL.
http://localhost:8000/?pen=true&grid=true#bezier
Code Layout
This is an active, personal code sketchbook and as such isn’t optimized for others to start using easily, but I do hope people can find some value with it now or in the future when I’ve had a chance to make it more user friendly.
The plotter-sketchbook.js file is the entry point to the p5.js sketch. Near
the top of the file is an object called Patterns that has key-value
pairs for each of the drawing algorithms I’ve written. Below that,
selectedPattern has the value of the currently active pattern. This
value should be changed to one of the values from the Patterns object
in order to explore other work.
Beyond that, artwork is coded in the classes housed in the assets/js/studies
folder. The draw method of these classes is called by plotter-sketchbook.js, so
that is your entry point for exploring the algorithm of the drawing.
Tests
- index-p5js.html: I’ve lost track for the purpose of this file. I believe it is the p5js boilerplate
- index2.html: Async Load SVG Into
- index3.html: Draw Direct to Canvas test
- index4.html: Async Load SVG to Canvas using Canvas Image
- index5.html: dat.GUI test with Canvas createImageData
- index6.html: Mouse Interaction Test
- index7.html: Canvas requestAnimationFrame Test
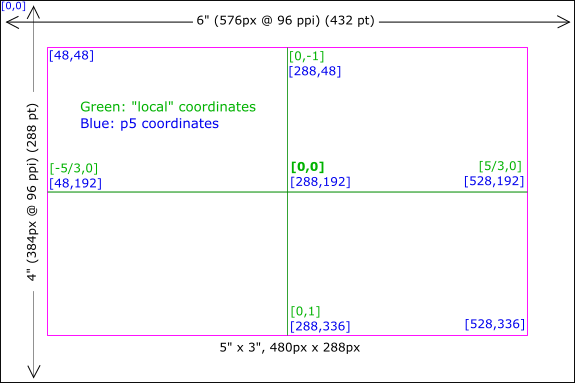
Dimensions / Format

This project exports drawings to a 6” x 4” SVG file at 96 dpi suitable for plotting on an AxiDraw MiniKit 2.
Support has been added to download artwork in G-Code format for CNC machines and in the Theta-Rho format used by the Sisyphus Table.
For the most part, drawings are confined to 5” x 3”. This provides margin for adding a title, date and signature, and the 5:3 proportion works well for even division.
Even though this is based on p5.js, the coordinates for constructing paths is based around a [0,0] origin point at the center of the canvas. The base unit (1) extends to the minimum constraint of the drawing canvas, the height. With this layout, the distance from the origin [0,0] to the top-center of canvas is 1.5 inches.
Use of P5.js
This uses the p5.js-svg library to run P5.js in SVG mode.
It uses the svgcanvas project, which appears to
require using P5.js in instance mode
in order to specify where to insert the HTML <canvas> element.
Note: Because plotter-sketchbook/index.html is not properly formatted to the Processing IDE standard, this code will not run from the Processing IDE.
Patterns
The Patterns folder contains classes used for composing sketches. Classes contain helper functions.
The actual sketch can be selected from the draw method of the class.
- 3D
- Simple Cube
- Anaglyph Cube
- Spiral Sphere
- Perlin Noise Plane
- GeoJSON Elevation Plane
- GeoJSON Grand Prix Track Map
- Spike Ball
- Lorenz Attractor
- Bezier
- Basic Bezier Curve
- Bezier Curve with Offset
- Bezier Curve offset with capped ends
- Bezier Curve with capped ends and tapered offset
- CassiniOval
- Cycloid
- Extrusion
- Fibonacci Spiral Phyllotaxis
- FlowField
- Genuary 2021](https://genuary2021.github.io/prompts)
- Farris Curves
- Crosshatch study
- Circle Packing
- Touching Circles on the perimeter of a Circle
- GeoJSON
- Gravity
- Grid
- 10 Print
- Sashiko Stitching
- Fish Scales
- Heart
- Ioslines
- Lindenmayer System
- Hilbert Curve
- Gosper Curve
- Sierpinski Arrowhead
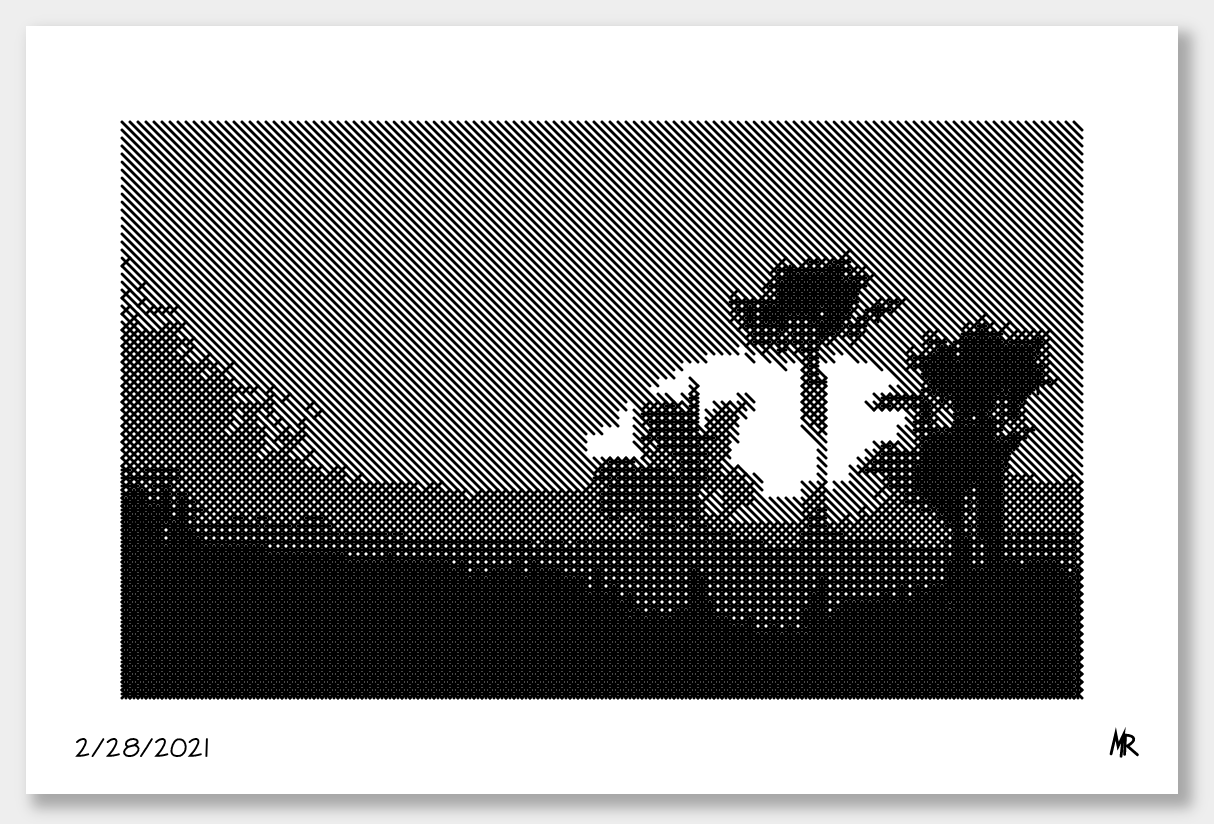
- LineImage
- Bitmap image to horizontal lines
- Bitmap image -> posterization -> marching squares contours
- Bitmap image to 4-direction cross hatching
- Bitmap image to 4-direction cross hatching (CMYK color)
- Bitmap image to pixel spirals
- Bitmap image to pixel double (fermat) spirals
- Bitmap image to “weave” spirals
- Bitmap image to dithered pixels
- Bitmap image to edge detection with Sobel Filter
- Bitmap image to edge detection with Canny Edge Detection
- Bitmap image to Convex Hull tracing
- Lissajous
- NegativeSpace
- Postcard
- RadialLines
- Radiography
- ShapeMorph
- Sketchbook
- Toxiclib Test
- Pen Resolution Test
- Concave Hull Test
- Hyperbolic Spiral Study
- Crop Paths to Circle
- Crop paths to panels (triptych, diptych)
- Confetti - Convex polyon overlap calculation
- Grass blades - An extension of Confetti
- Voronoi Test
- Poisson Disc
- Daisy
- Spirals
- Arithmetic (Archimedean)
- Fermat (Double)
- Hyperbolic
- Superellipse
- Tree
- Recursive Tree
- 3D Recursive Tree
- Truchet
- Basic Truchet Tiling
- Parallel Line Truchet Tiling
- Grid Petals
- WolframRules (Rule 30)
- Pyramidal
- Circular
PathHelper
The PathHelper class contains a variety of methods to assist with performing operations on multi-point paths (polylines). This is a copy of the package maintained at https://github.com/markroland/path-helper. Please refer to that README for included methods.
License
At this point I am not formally licensing this code. It’s my intent for others to learn from and use this code (otherwise I wouldn’t share it publicly), but all art generated using this code as committed into this repository belongs to Mark Roland.